One of the criteria for this project was to eventually make it open source. Whilst I’m not sure if this will actually happen, it did make me think more about my code and how best to approach the way in which new content gets added or changed. Few things this post will include are:
- How we’re to enable the app and its contents to be easily editable in future. Such as in the event someone other than myself wants to make changes or if the code for the project was to become open source.
- Show simple it is to make content changes (edits and additions), and show the workflow for adding a new scene – including audio, textures and interactions.
As I mentioned in a previous blog post, scenes are loaded in 2 at a time. Each time this happens, certain bits of code are triggered to first remove (purge) the previous 2 scenes before grabbing textures for the next two scenes (the app looks in folders which are named by number for each scene – this is strict). All sprite sheets within these selected folders are loaded into an Asset Manager. Once this has completed, an xml file which contains all the required information for the newly loaded assets (more on this xml file later) is loaded and data is captured for the newly loaded scenes, including but not limited to:
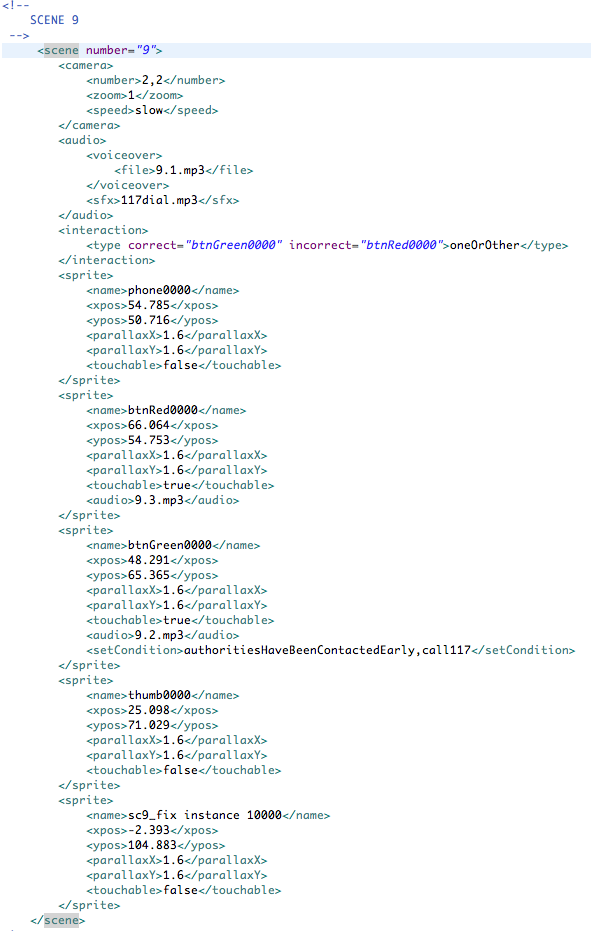
This snippet for a sprite sits in the apps xml file. Data here provides the x and y positioning in the particular scene (number represents percentage in the viewport which is set to 1024 x 768 as standard), parallax for x and y which dictates the speed in which is animates in and out of view, touchable simply tells the app to listen for when it has been selected like a button (because its part of an interactive scene) and audio is the unique audio file to play once the sprite has been tapped.
As each sprite is loaded from the xml file, its contents then dictates what happens next but they all get added to the stage as well as few other things depending on its complexity.
Once all of this is complete, the audio is loaded and run depending on their settings, again dictated by the xml file.
There’s a lot more complexities involved here. But in a nutshell, this is it!
How is this easy to edit you wonder? Well, its pretty easy because now this is in place, all that is required to add a new for example is:
- add new folder in app directory with new scene number and add sprite sheets to it.
- add audio to the audio folder in app directory (there are separate folders for voiceovers, background music and sound effects, pretty self explanatory).
- update the xml file listing the name of textures to use from the sprite sheets from the folder above and the audio.
Thats it! See below screenshot where you can see an example how to include an interactive scene, with audio. Obviously there are naming conventions for the xml to adhere to, but these don’t really vary much!
Pretty simple right? We have a tool that generates most of the xml for us, but things like positioning can be a bit trial and error. Making the app this way makes it super easy for us to add, remove or edit an entire scene(s) with minimal effort. There are a few things in the xml example I’ve yet to blog about: interactions and conditions. Will write up about those next!
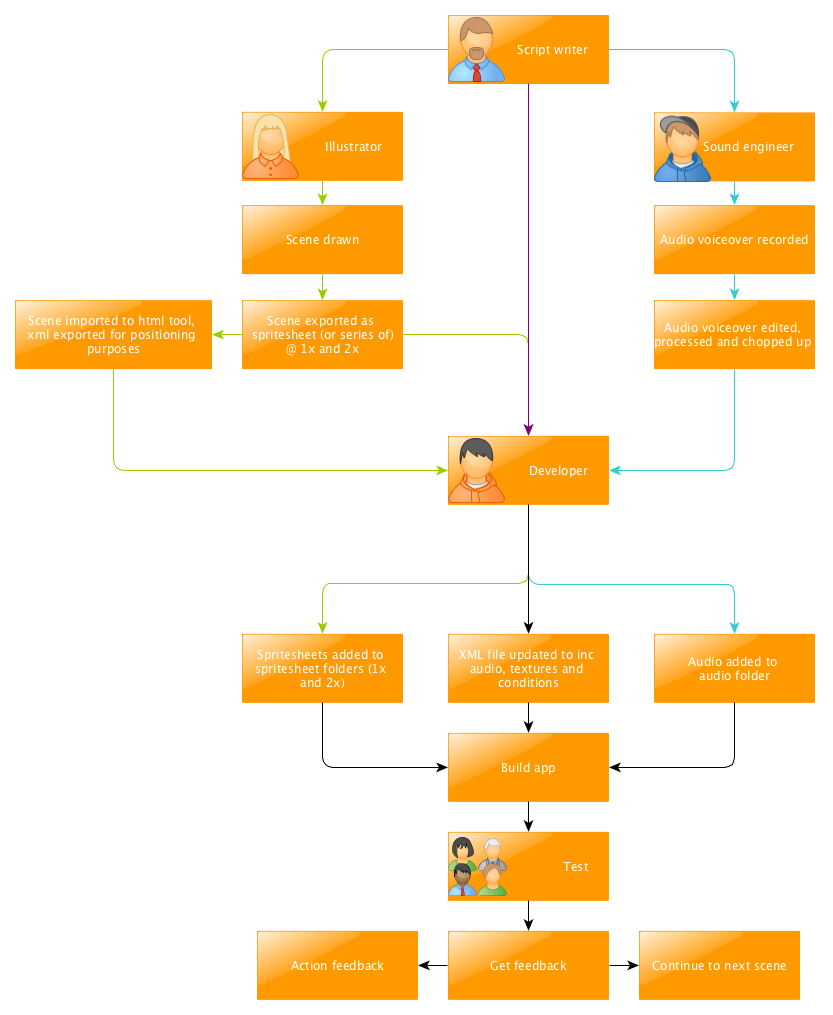
The current workflow for adding scenes involves some good teamwork! I’ve created a workflow which shows the processes involved: